2026 projects now open for booking. Apply to work with us.
Shop The Showit Templates
SHOP NOW
Resources for Your Business
Our Referral Program
Meet Your Designers
We're Vic & Sasha Barrera, your Showit Website Designers, passionate about serving creatives worldwide. Let's dive deep and try to make sense of it all.
MEET US
Business Apps We Love
SEO For Photographers
Showit SEO Made Simple
February 4, 2025

Learn how to optimize your Showit website for search engines with this simple, beginner-friendly post about Showit SEO.
There are several key factors that will determine your overall ranking on Google. Ultimately, content is king. Whether you’re wanting to use SEO to increase your website traffic, or get more leads, we’ll uncover the ways to use Showit to it’s full potential for better SEO results.
Setting Up SEO in Showit
The first step in setting up your website for SEO success is to get the pages with the Page Title and Meta Description all properly labeled inside of your Showit account.
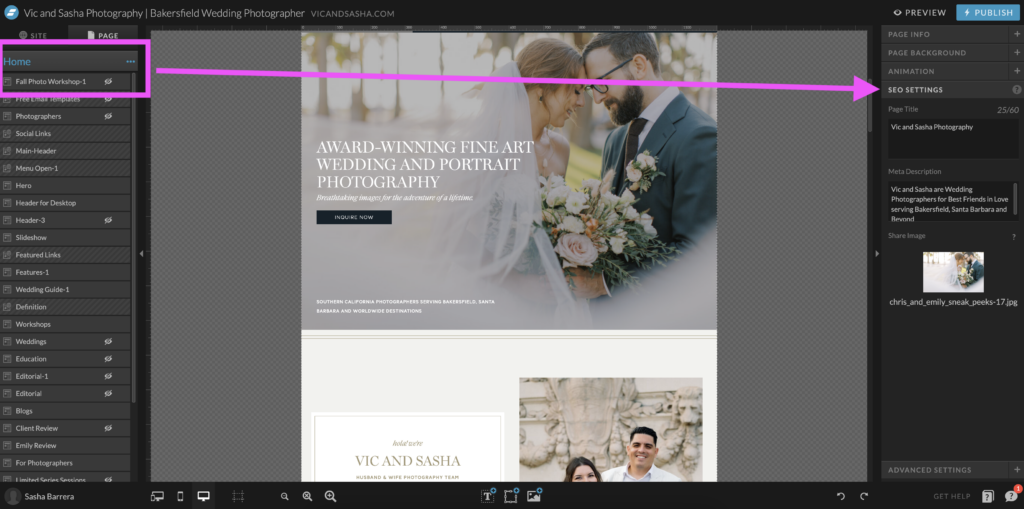
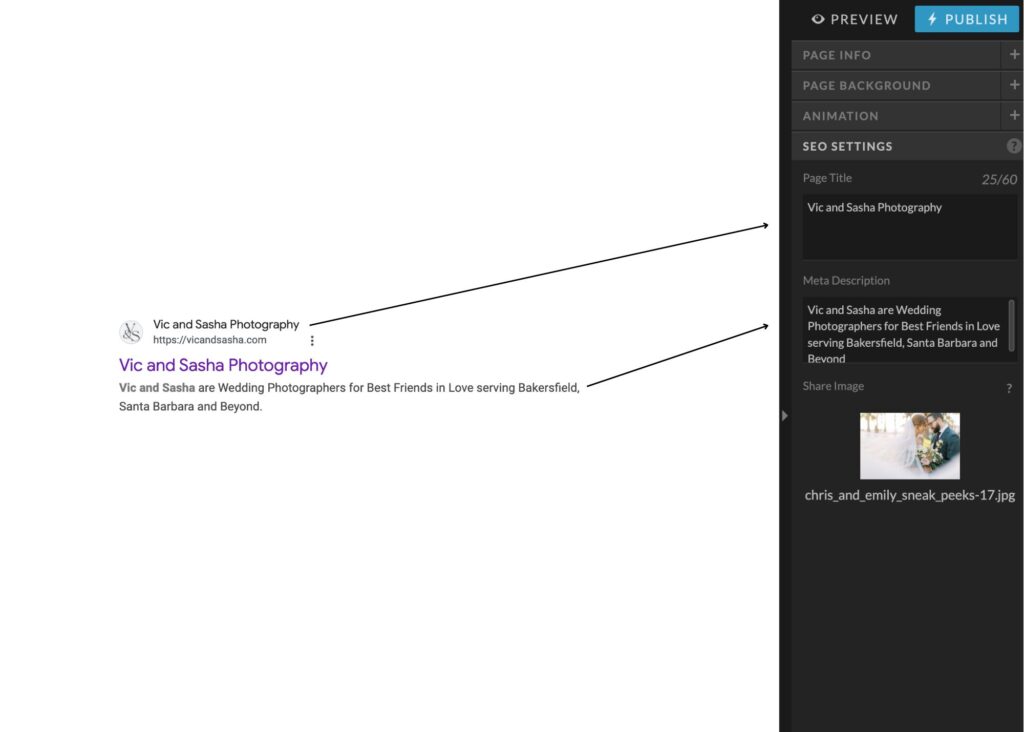
Under each page, you’ll label your Page Title and Meta Description in the SEO settings which can be located on the right hand inside of the Showit builder. (This menu will only toggle open if you have the page selected on the left hand side which is in light blue text.) The Page Title and Meta Description is what will show up when someone searches your business name on a search engine, like Google.
Take a look at our Vic and Sasha Photography brand in the Showit builder below as an example.


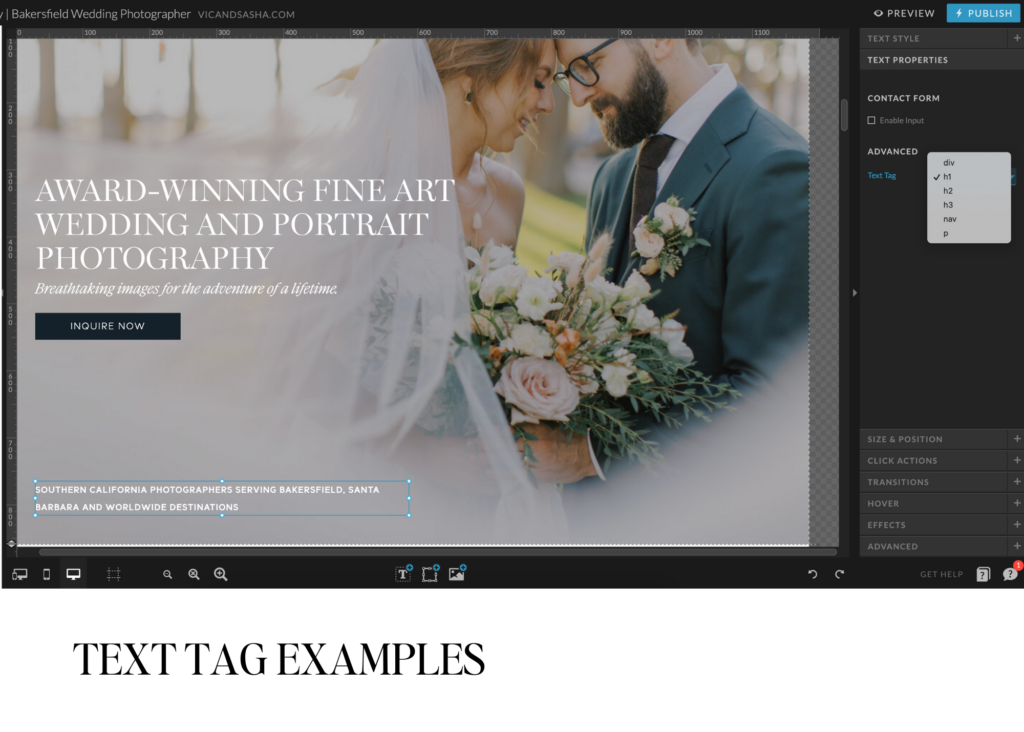
Labeling Your Text Elements
Once you’re ready to start labeling all of your text elements inside of your website, you’ll simply hover over the text area you wish to label. Then, a little window on the right side called “Text Properties” will appear.
Once that’s opened up, you’ll select the proper tag for each text element. Here are the best text tag rules to follow:
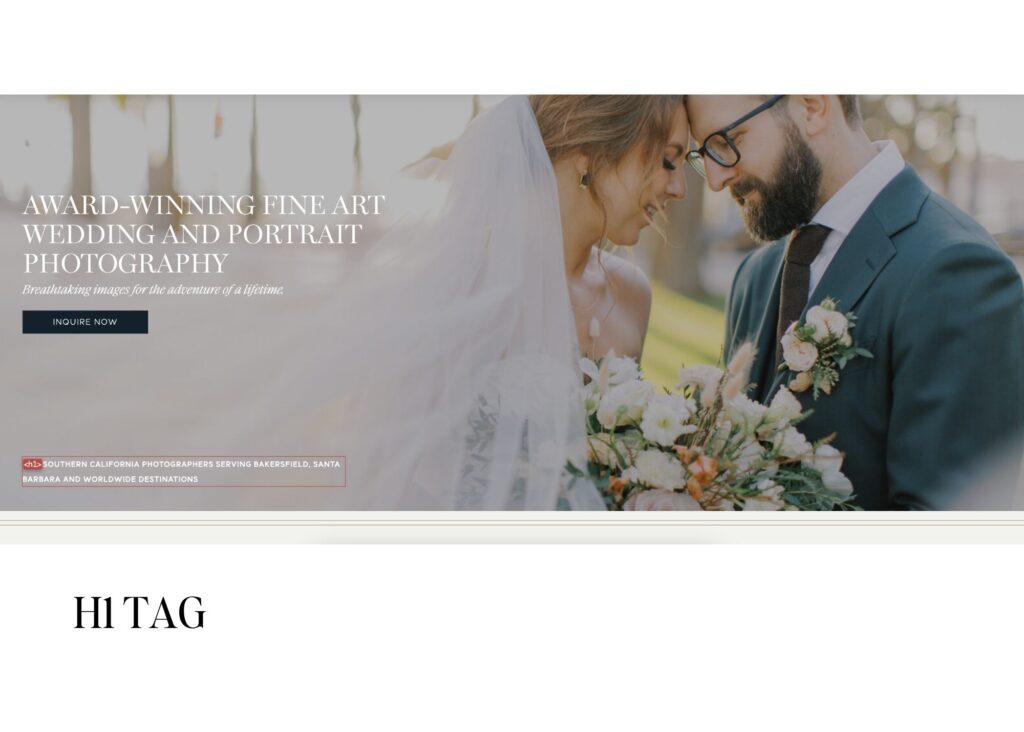
H1: This is your header tag, which is used for main tags. Ideally, you want to use one H1 tag per page. Our H1 for our example is “Southern California Photographers Serving Bakersfield, Santa Barbara and Worldwide Destinations”. You want your H1 tag to be a string of keywords that someone is likely to use to search something on Google.
Tip: Try and use keywords that are direct and to the point while also including your city name, for example: “Best Bakeries in Los Angeles” or “Pet Grooming in Seattle”, or “Bakersfield Wedding and Elopement Photographer”. If you need additional keyword phrase ideas, you can use Answer the Public and build around their suggestions.
H2: This is another heading tag, but you’ll want to use this for headings that are less important than the h1 tag.
H3: This is the last heading tag that is available on Showit, so you’ll want to use this one for less important things than the H2 tag.
Div: Use this tag for decorative text elements
Nav: Use this for Navigation links on your header
P: Use this tag for standard paragraph texts
Note: You will need to apply these settings throughout each text box on each page of your website, like the Home, About, Services, Contact, pages. It is time consuming, but well worth it!


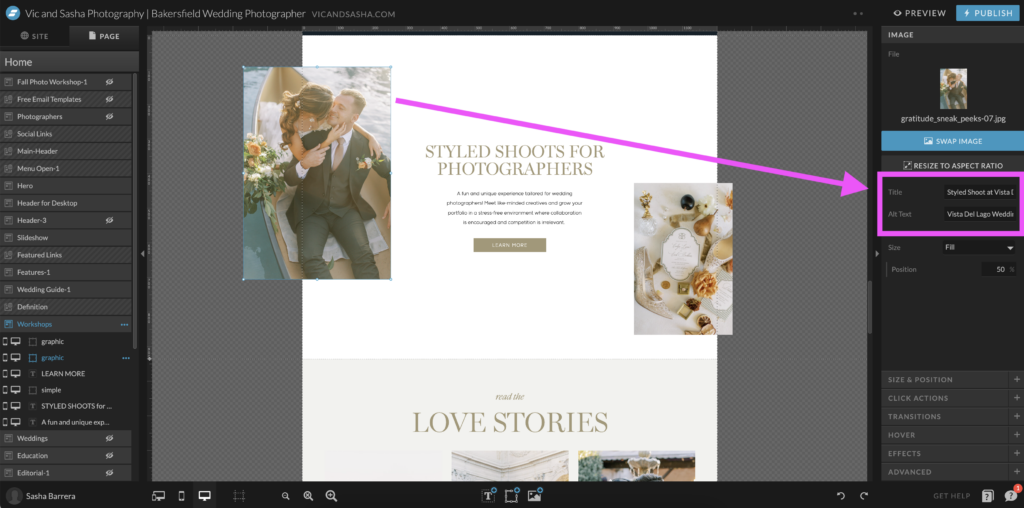
Optimizing Images for Search
Now, you’re ready to optimize your images! Simply click on the photo you wish to tag and add your “alt text”. Typically, you want your alt text to be short and direct. The point of alt text is to describe the same information as the actual graphic only using words. Once you click on an image, a window will appear to update your title and alt text. Google will likely only read the alt text, and not so much the title. So as long as you focus on the alt text of an image, you should be good to go!
In our example below, we have the photo labeled with the alt text, “Vista Del Lago Wedding Canoe in Bakersfield, CA”. This is direct and specific enough so that if someone is searching for these terms or something similar, our photo will pop up in search results.

Customizing URL Slugs and Page Structure
Optimizing your URL slugs and page structure in Showit and WordPress is key to improving SEO and UX (user experience). In Showit, you can customize page slugs to keep them short, keyword-rich, and easy to read.
For blogging, WordPress allows you to structure URLs properly by selecting the ‘Post Name’ permalink setting and refining individual post slugs. Organizing pages and blog categories strategically ensures a clean, navigable site that search engines and visitors love. Keeping URLs simple, lowercase, and free of unnecessary words or characters helps boost your rankings while maintaining a professional online presence.
Here’s the perfect example on how you can name your URLs.
✅ Good URL: yourwebsite.com/wedding-photography-tips
❌ Bad URL: yourwebsite.com/page123?ref=xyz
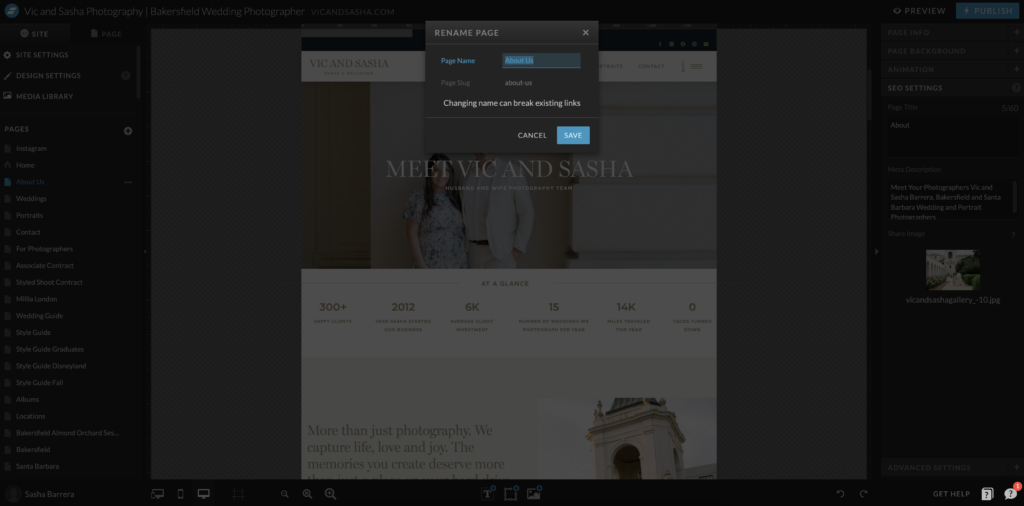
Below is the area where you can change the URL name inside of Showit. Once you click on the name of the page, select the […] three dots next to the page name. There should be an option where it says “Rename”. But be careful if you decide to change it if the page is already linked. Changing this can break existing links, so just be sure you relink them with their new respective pages once you’ve renamed it.

Integrating Showit with WordPress for Blogging
To make the most out of your Showit SEO practices, we recommend subscribing to the Showit + Blog subscription. Showit itself doesn’t have blogging capabilities, but it’s seamlessly integrated with WordPress to give you some powerful SEO tools while still maintaining your brand’s design through Showit.
This allows you to optimize your blogs with SEO plugins like Yoast, customize URL slugs, add alt text to images, and structure content with categories and tags. To maximize SEO, set your permalink structure to ‘Post Name’ in WordPress, use keyword-rich titles, and ensure mobile-friendly formatting in Showit. This integration lets you create beautifully designed blogs while leveraging WordPress’s search engine visibility, making it a strong choice for content-driven websites.
Improving Site Speed and Mobile Optimizing
Lastly, be sure your photos are sized for optimal loading time on your site. If your photo file size is too large, it will take longer to load and may cause visitors to leave a site. Showit recommends sizing your images to be 3500 px long edge and DPI resolution to 72, if you need to set that up as well.
And there you have it! That’s how you can harness Showit’s SEO features to maximize your website’s potential, ensuring it works for you around the clock.
Have a question? Feel free to comment below as well, we’d be happy to help you on your SEO journey!
Happy Designing, friend! Until next time,
Vic and Sasha Barrera
If you’re interested in a Website Audit, where we go through and tell you how you can update your own website SEO settings, and answer any questions about Showit, you can schedule your Website Audit here.
If you need additional help, feel free to check out Showit SEO Tool’s article for more information.